09
27
雪峰:
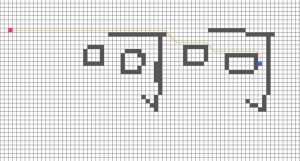
由于早就构思好A*寻路算法的实现方式,想着一两个小时在canvas上给实现出来,毕竟看过一个大神的demo,不过人家那是svg。无奈canvas不能好好的分层,像控制DOM那么简单,所以还是很伤脑筋,不过一番折腾下还是弄出来控制的方法了。大致就是把障碍物的像素信息放到一个单独的canvas上,而起始点和网格则在另一个canvas上,然后每次先绘制网格和起始点,再将障碍物那个canvas绘制到另一个canvas上,这样就能轻松应试动态改变了。每次通过记录起始点位置,然后获取相应像素点颜色信息就能判断哪个是障碍物以及哪些点不能覆盖。
——发表于2016-09-27 23:17:21
评论(0)
进行评论?
要发表评论,您必须先登录。
09
22
雪峰:
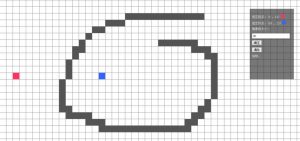
这些所谓的算法其实是无关平台的,我居然还一根死脑筋。 刚学了计算机图形的光栅图形算法,只是按照书上的openGL进行实现,其实只要可以操作光栅(像素),都可以实现,这么一想,canvas也是可以的。
刚学了计算机图形的光栅图形算法,只是按照书上的openGL进行实现,其实只要可以操作光栅(像素),都可以实现,这么一想,canvas也是可以的。
以后可以做个DDA,中点画线及bresenham算法的demo。
——发表于2016-09-22 23:29:14
评论(0)
进行评论?
要发表评论,您必须先登录。









评论(0)