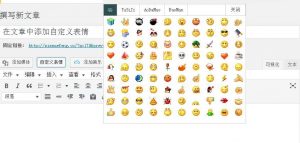
现在人们越来越喜欢使用表情包来表达一些情绪很想法,当然我个人也挺喜欢,所以想着在能不能在wordpress文章中加入一些自定义的表情。首先说明的是wordpress自带了表情的使用方法,只是默认没开启而已。(然而很丑 )
)
我的想法
我想着能不能像qq中那样直接使用成套的表情包,一个文件夹即为一套表情包,根据自己的喜欢增减即可,而且是按需加载,点击那套表情包才会被加载,而不是一开始就全部加载只是display为none而已,这样不仅浪费流量也耗费加载时间。
具体实现
我已经不记得是在哪里看到给编辑器添加按钮并给编辑器追加内容的方法了,反正就是给编辑器上方添加一个按钮(具体来说应该是媒体按钮?),具体就是使用wp自带的add_action添加一个media_buttons_context的action,然后在其对应函数中声明css样式,html代码及js代码即可。
我是将主题文件夹下的一个目录(bq)作为表情包专属目录,其下面的每个文件夹视为一套表情包,并以文件夹名作为表情包名称(经试验证明,windows主机下使用中文名并无大碍,但是服务器端为linux则无法访问中文名称的文件夹下的文件),然后将表情包信息(名称,具体img文件路径等等)集合为json数组并返回给上述js代码中,以实现按需加载。
详细代码如下:
<?php
/*
* 自定义表情包,添加至自带的编辑器中
*/
add_action('media_buttons_context' , 'my_emotion_button');//添加编辑器按钮
function my_emotion_button($context){
$style="
<style>
.my_emotion_select{
z-index: 9999;
display: none;
position: fixed;
width: 400px;
left:50%;
margin-left:-200px;
top: 100px;
border: 1px solid #cccccc;
background-color: rgba(255,255,255,0.95);
padding-bottom:15px;
max-height: 400px;
overflow-y: auto;
}
.my_emotion_select ul{
width: 100%;
margin: 0;
line-height: 32px;
border-bottom: 1px solid #cccccc;
}
.my_emotion_select li{
margin: 0;
display: inline-block;
border-right: 1px solid #cccccc;
padding: 0 12px;
}
.my_emotion_select li:not(.my_emotion_active):hover{
cursor: pointer;
}
.my_emotion_active{
background-color: darkslategrey;
color: lightblue;
}
.my_emotion_close{
float: right;
border: none;
border-left: 1px solid #cccccc;
width: 32px;
height: 32px;
text-align: center;
line-height: 32px;
}
.my_emotion_close:hover{
cursor: pointer;
background-color: darkslategrey;
color: lightblue;
}
.my_emotion_select img{
margin: 4px;
}
.my_emotion_select img:hover{
cursor: pointer;
background-color: rgba(0,0,0,0.4);
}
.my_emotion_area{
}
</style>
";//样式信息
$context.=$style."<a id='my_emotion' class='button' title='自定义表情' href='javascript:;'>自定义表情</a><div class='my_emotion_select'></div>
<script>
jQuery(document).ready(function(){
var emotion_data = {};
emotion_data = ".my_emotion_data().";
jQuery(document).on('click','#my_emotion' , function(){
if(jQuery('.my_emotion_select ul').length == 0){
jQuery('.my_emotion_select').append('<ul>' + emotion_data['type'] + '<li class=my_emotion_close >关闭</li></ul>');
}
if(jQuery('.my_emotion_select .my_emotion_area').length == 0){
var name = jQuery('.my_emotion_type').eq(0).attr('name');
jQuery('.my_emotion_select').append(emotion_data.info[name]);
}
jQuery('.my_emotion_select').fadeToggle();
jQuery('.my_emotion_type').eq(0).click();
return false;
});
jQuery(document).on('click' , 'img[name=emotion]' , function(){
send_to_editor('<img name=emotion src=".get_bloginfo('template_directory').'/bq/'."' + jQuery(this).attr('file') + '>');
return false;
});
jQuery(document).on('click' , '.my_emotion_type:not(.my_emotion_active)' , function(){
jQuery('.my_emotion_active').removeClass('my_emotion_active');
jQuery(this).addClass('my_emotion_active');
jQuery('.my_emotion_area').get(0).outerHTML = emotion_data['info'][jQuery(this).attr('name')];
return false;
});
jQuery(document).on('click' , '.my_emotion_close' , function(){
jQuery('.my_emotion_select').hide();
});
});
</script>";//js代码,控制相应操作。send_to_editor返回img给编辑器(追加内容)
return $context;
}
function my_emotion_data(){
$emo_url='../wp-content/themes/new_test/bq';//表情包文件夹,其下的每一个文件夹对应一套表情包,文件夹名为表情包名称
$emotion=[];
$info=[];
$type = "";
$path=opendir($emo_url);
while(($file=readdir($path))!==FALSE){//扫描表情包
if ( $file != '.' && $file != '..') {
$emo_path = $emo_url.'/'.$file;
if(is_dir($emo_path)){
$pics = opendir($emo_path);
$div = "";
if(strtoupper(substr(PHP_OS,0,3))=== "WIN"){
$file=iconv("gb2312","utf-8",$file);//避免出现中文乱码,下同,当前文件夹名
$emo_path=iconv("gb2312","utf-8",$emo_path);//完整相对路径
}else{
$file=iconv("gb2312","utf-8",$file);//避免出现中文乱码,下同,当前文件夹名
$emo_path=iconv("gb2312","utf-8",$emo_path);//完整相对路径
}
while(($pic=readdir($pics))!== false){//扫描表情包文件夹下的图片
if ( $pic != '.' && $pic != '..') {
$div .= "<img src='{$emo_path}/{$pic}' name='emotion' file='{$file}/{$pic}'>";
}
}
$div = "<div class='my_emotion_area' name='{$file}'>{$div}</div>";
$emotion[$file] = $div;
$type.= "<li name='{$file}' class='my_emotion_type'>{$file}</li>";
closedir($pics);
}
}
}
closedir($path);
$info['info'] = $emotion;//图片信息
$info['type'] = $type;//表情包种类信息
return json_encode($info);//以json数组形式返回,用js调用
}
效果图就是这样:
这样只需要对表情包文件夹进行增删即可,该代码会自动扫描表情包文件,而不像网上大多数人使用wordpress自带的功能实现那样麻烦,当然最方便的应该是将此功能进行插件化,这样就不会因为主题的改变而导致功能的受限了,日后有空可以研究一下。





发表回复
要发表评论,您必须先登录。